GitHub pstrinkle/jqueryfollowcursor jQuery plugin that causes any element to rotate
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.
Aang custom cursor for Chrome
Cursors also support a number of options, which are detailed in the next section. Options are set by passing an object as the second parameter to awesomeCursor (): $('body').awesomeCursor('pencil',{/* your options here */}); Resetting the cursor. You can reset the cursor to it's previous icon using jQuery's css function:

Custom cursor Readymag Help
Using different customized cursor on different element on a webpage. That is all there is to customizing cursors in CSS. Now let's see how we can do this is JavaScript. How to Make Custom Mouse Cursors with JavaScript. To make this happen with JavaScript, you need to manipulate the DOM to get the desired result. First, let's see the HTML: The HTML

jQuery Cursor type move ONLY when drag YouTube
I'm using JQuery UI Sortable which takes a cursor option and sets the cursor style using .css(). I've tried handling cursor changing with mouse events but have ran into trouble of resetting the cursor. Using the library's cursor option give me the expected cursor resetting. -

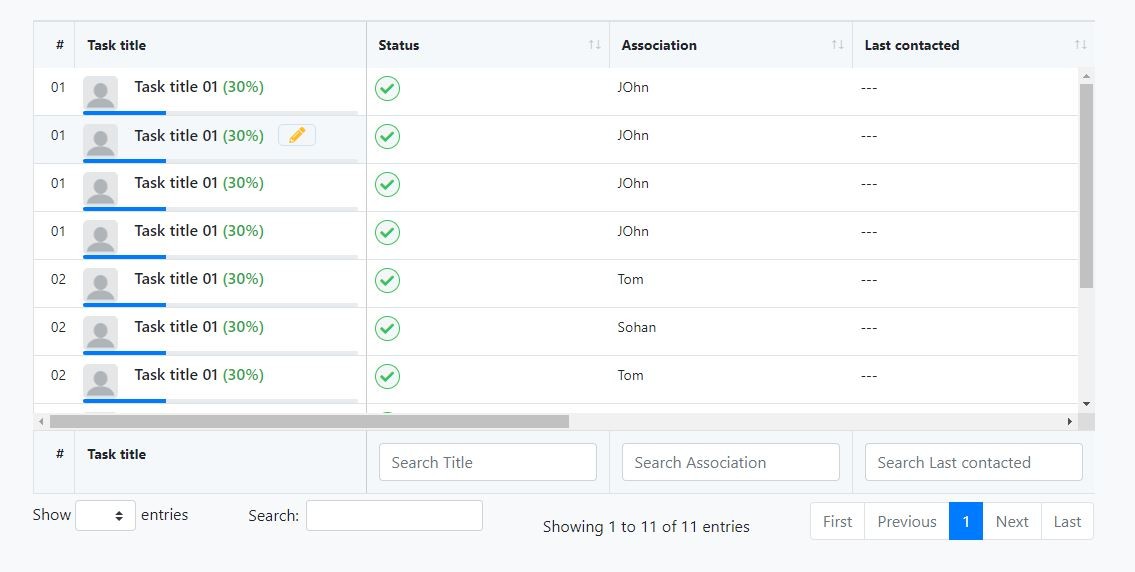
Datatable customization, Fixed Columns and headers, columnwise search
I'm trying to write jQuery plugin which replace default cursor to necessary image, but I have a problem with mouseleave. It doesn't fire because cursor always before child div and never leave it, so cursor never changes back to default. DEMO. Any ideas how to fix it? By the way: jQuery mouseleave behavior is little strange. It fires only when.

Custom cursors now, for each widget and without coding
A set of pretty cool custom cursors and interactive cursor effects implemented in jQuery and GSAP. Free jQuery Plugins and Tutorials. jQuery Script - Free jQuery Plugins and Tutorials. { targetClass: 'custom-cursor', // create element with this class wrapper: $('body'), // jQuery speed: .1, movingDelay: 300 , // fire event onStop.

jQuery Pocket Reference Johannes WingerLang Flickr
How to use it: 1. Add custo cursors to the webpage. 2. Hide the default browser cursor. 3. Style the custom cursors. 4. Insert the latest jQuery JavaScript library into the page.
[Solved] jquery remove the pointer cursor? 9to5Answer
February 03, 2019 1854 Effects. A tutorial on how to create animated custom cursor effects for interactive elements like navigations, galleries and carousels, included with 5 demos. Website Demo. #effect #Tutorial #interactive #cursor #cursor effect. Tweet.

Custom cursor
Creating a Custom Cursor - CSS Only, and jQuery | create a custom cursor Description:Today I will teach you how to make a jQuery hamburger menu animation in.

jQuery Basics PoiemaWeb
is working it replace pointer cursor for my custom, but does not read my default/custom cursor. What I want to accomplish:-have ability to change cursor doesn't matter if it will be css or jquery, for example "pointer" for other custom cursor, "wait" for something, "crosshair" for my custom "x" cursor etc etc.

Cursor Follower CSS JQUERY Tutorial YouTube
4 Answers. It does work, but you had an empty body. in Javascript, you can do it, you just have to use void 0; at the end of document.body.style.cursor = "crosshair";, so at the end, it should look like this: document.body.style.cursor = "crosshair"; void 0;.

What is JQuery? YouTube
col-resize: In this property, the cursor indicates that the column can be resized horizontally. copy: In this property, the cursor indicates something is to be copied. crosshair: In this property, the cursor renders as a crosshair. default: The default cursor. e-resize: In this property, the cursor indicates an edge of a box is to be moved to.
Download jQuery 3.7.1 / 2.2.4 / 1.12.4
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Creating a Custom Cursor CSS Only, and jQuery create a custom cursor Jquery, Css, Custom
Step 1: Set up the Project. To code along with me, you can clone or download the landing page design which is located in the starter folder. To begin, start the development server in the IDE and open up your browser. This is the resulting layout, where the custom cursor will be placed.

javascript Change the style of the cursor mouse Stack Overflow
top: e.clientY - cursor.height() / 2 left: e.clientX - cursor.width() / 2. Because we want the cursor we created to be perfectly centered to our default one. As you can see above we gave height: 20px and width: 20px to our cursor. To get the right point and center it we give.

好用的jQuery custom content scroller(jQuery自定義內容滾動條)套件教學撰寫徐嘉裕Neil hsu
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.