
Minimal ToDo List using HTML CSS & jQuery by CodingNepal on Dribbble
LobiList is a simple, powerful, ajax-enabled jQuery todo list management plugin that uses jQuery UI for drag and drop support and Bootstrap for list styles & action icons. Bootstrap jQuery-UI todo-list. Download Tutorial . Documentation. LobiList. jQuery plugin for todo lists. Supports drag & drop of todos.

Todo List with JQuery, HTML5, and CSS YouTube
A jQuery todo list plugin. Contribute to purtuga/jquery.todoList development by creating an account on GitHub.

GitHub mentos1386/jqueryTodoApp Simple jQuery TODO app
22. $(".fa-codepen").click(function() {. Playing with jQuery. To-Do List Clickable Codepen icon to hide the input where you can add ToDo's , scratch the list one by one and remove the reminde.

Customizable to do list for your site built with jQuery. Every tasks
The todo list plugin provides simple functionality to the todo list component. Usage. This plugin can be activated as a jQuery plugin or using the data api. Data API. Activate the plugin by adding data-widget="todo-list" to the ul element. If you need to provide onCheck and onUncheck methods, please use the jQuery API. jQuery

Todo list using bootstrap Todo list App Todo list using jquery
LobiList - jQuery Plugin to Create TODO List. April 08, 2016 3472 Drag & Drop. LobiList is jQuery plugin for todo lists. It supports drag & drop of todos, multiple lists with different colors. Features. Drag & drop list; Drag & drop todos; Multiple list support; Different styles;

to do list jquery task list templates
query-simple-to-do-list is a simple and easy to use a plugin to create TO-DO list on your website. The plugin uses jQuery and simple CSS that can be easily changed to your needs. 2. Plugin Overview Demo 3. How to install and use query-simple-to-do-list jQuery plugin

Creating a Todo List with HTML, CSS and JS with jQuery. YouTube
Watchers 211 Forks Renders a scrollable hierarchical list of dynamic depth for easy data picking on touch devices. It comes with theming capability, optional jQuery Mobile integration and multiple display modes: Inline, Modal, Bubble, Docked Top & Bottom. Version 5.1.38

How to create a simple TODO list using Javascript and Jquery Meen Academy
LobiList is a simple, powerful, ajax-enabled jQuery todo list management plugin that uses jQuery UI for drag and drop support and Bootstrap for list styles & action icons. Basic usage: 1. Load jQuery library, jQuery UI, Bootstrap and the jQuery LobiList plugin in the html document. 1 2

How To Create a To Do List Using Html CSS And Jquery Simple Todo List
LobiList is a simple, powerful, ajax-enabled jQuery todo list management plugin that uses jQuery UI for drag and drop support and Bootstrap for list styles & action icons. Demo Download Minimal To-do List And Task Manager App Using jQuery And Local Storage 7 years ago - Other - 10587 Views

12/19 use jquery sortable to reorder todo items in a todo list mean
jQuery ToDo list Ask Question Asked 10 years, 5 months ago Modified 6 years, 1 month ago Viewed 4k times 0 I work on the simple ToDo list written on jQuery (and JS, of course). I already created the static ToDo list with a possibility to add new items only by editing the code. It is logically that I am going to create a dynamic list now.

Minimal To Do App Using jQuery and CSS To Do List Program
Simple JQuery To Do List HTML HTML xxxxxxxxxx 18 1
2view on github https://github.com/beeeees/to-do-list
3Simple To Do List
5Click and drag to reorder, double click to cross an item off.
6 7 10 11
How to create a jQuery drag and drop todo list with php MySQL
The todo list plugin provides simple functionality to the todo list component. Usage. This plugin can be activated as a jQuery plugin or using the data api. Data API. Activate the plugin by adding data-widget="todo-list" to the ul element. If you need to provide onCheck and onUncheck methods, please use the jQuery API. jQuery

Todo List with JQuery, HTML5, CSS and Bootstrap YouTube
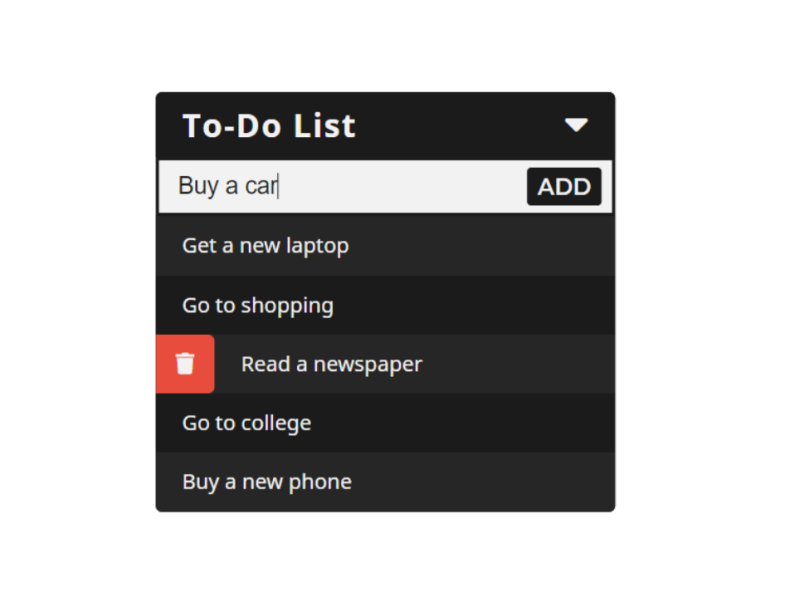
1. Create HTML Todo Form 2. Customize Todo List Using CSS 3. Create jquery Todo List Script My Suggestion Build a Todo List in JQuery Code Features - Now, Read the following features of the TO DO List. You can add new content to the list by clicking the Add button & pressing Enter Key.

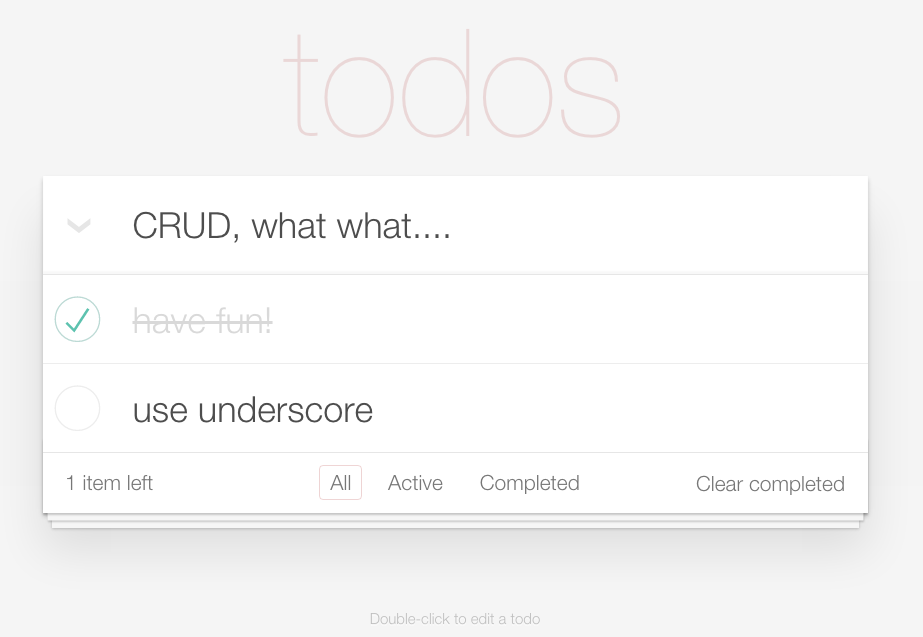
GitHub adlondon/todoList A ToDo list application using CRUD
A simple, lightweight plugin for creating a To-do list (task manager) widget that allows your visitors to keep track of the things they have to do on your website. How to use it: 1. Load the jQuery javascript library and jQuery todo plugin at the bottom of your page. 1

GitHub hummatli/todolistproject Sample web app, created by HTML
Create a To-Do list using JQuery In this article, we will create a To-Do list using jQuery with the help of various examples. To-Do list contains the tasks you have to do in an arranged format, in this the most important tasks at the top of the list and the least important tasks at the bottom of the list.

Todo list using HTML CSS JQUERY (2020) YouTube
Adding a new list item to a todo list using jQuery? Ask Question Asked 2 years, 9 months ago. Modified 2 years, 9 months ago. Viewed 390 times 1 I am new to coding. I was trying to add input value to the givenToDos array, append this to #to-do-list div, then also append a COMPLETED button to each item. The following code is what I have tried.